The following instructions will allow you to edit the 'call-to-action' modules on the home page of your website.
Please follow the instructions thoroughly and avoid skipping any steps.
We recommend the following changes be applied on a Desktop computer using a large screen. The page is not suited for editing on a mobile device.
Log in
- Access the login page by entering /login to the end of your domain name in a browser address bar.
- Enter the username and password

You should now be logged in to the website.
Edit Call to Actions
- Navigate to the home page where the 'call to actions' appear.
- Hover over the ‘ 'call to actions' ’ module and an additional ‘Edit’ button will appear to the right:

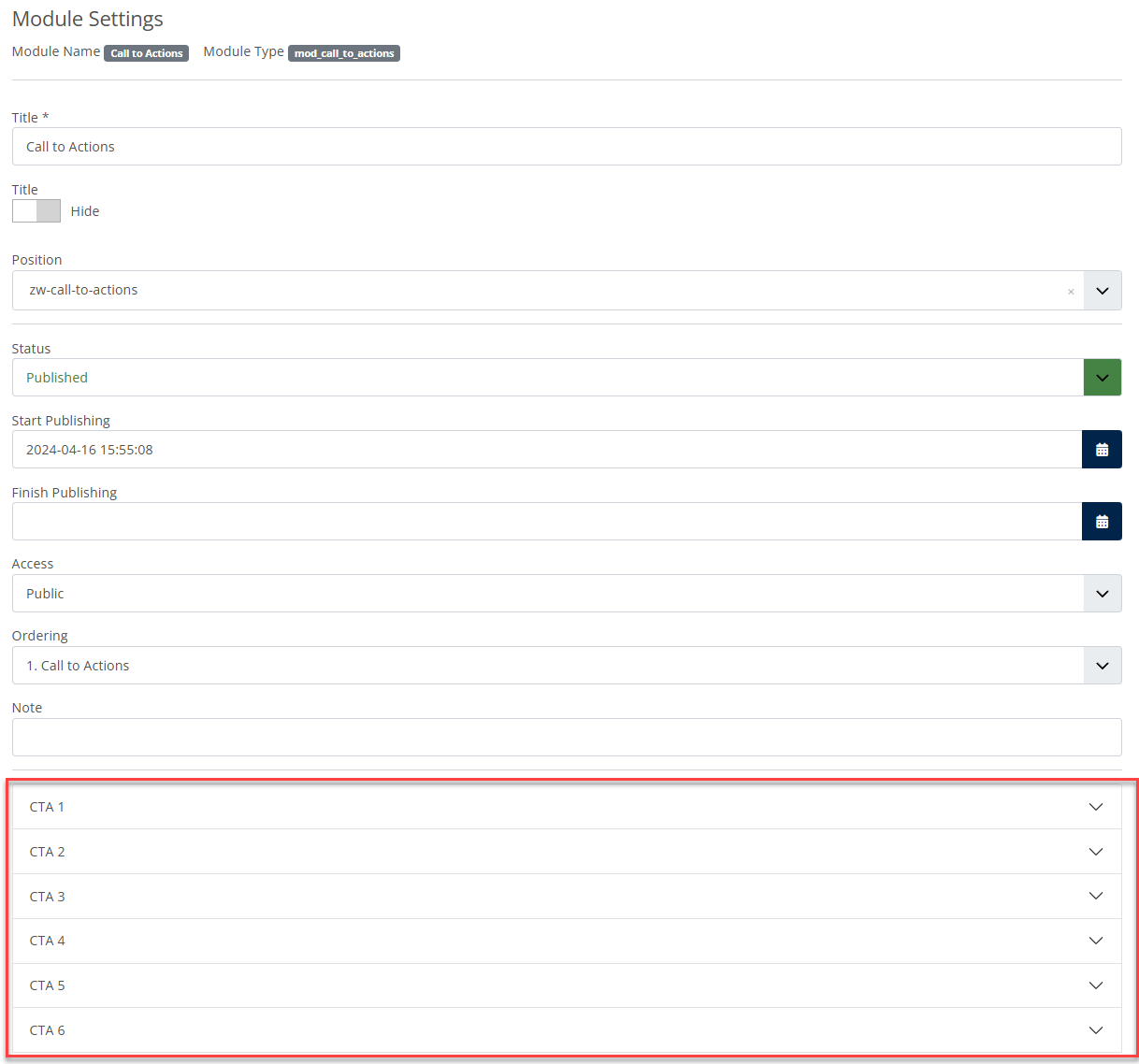
- You will be presented with the following:

*The only items you should amend within the module are highlighted above. Amending anything outside of this could cause problems with how it displays on the frontend of the website, therefore please avoid.
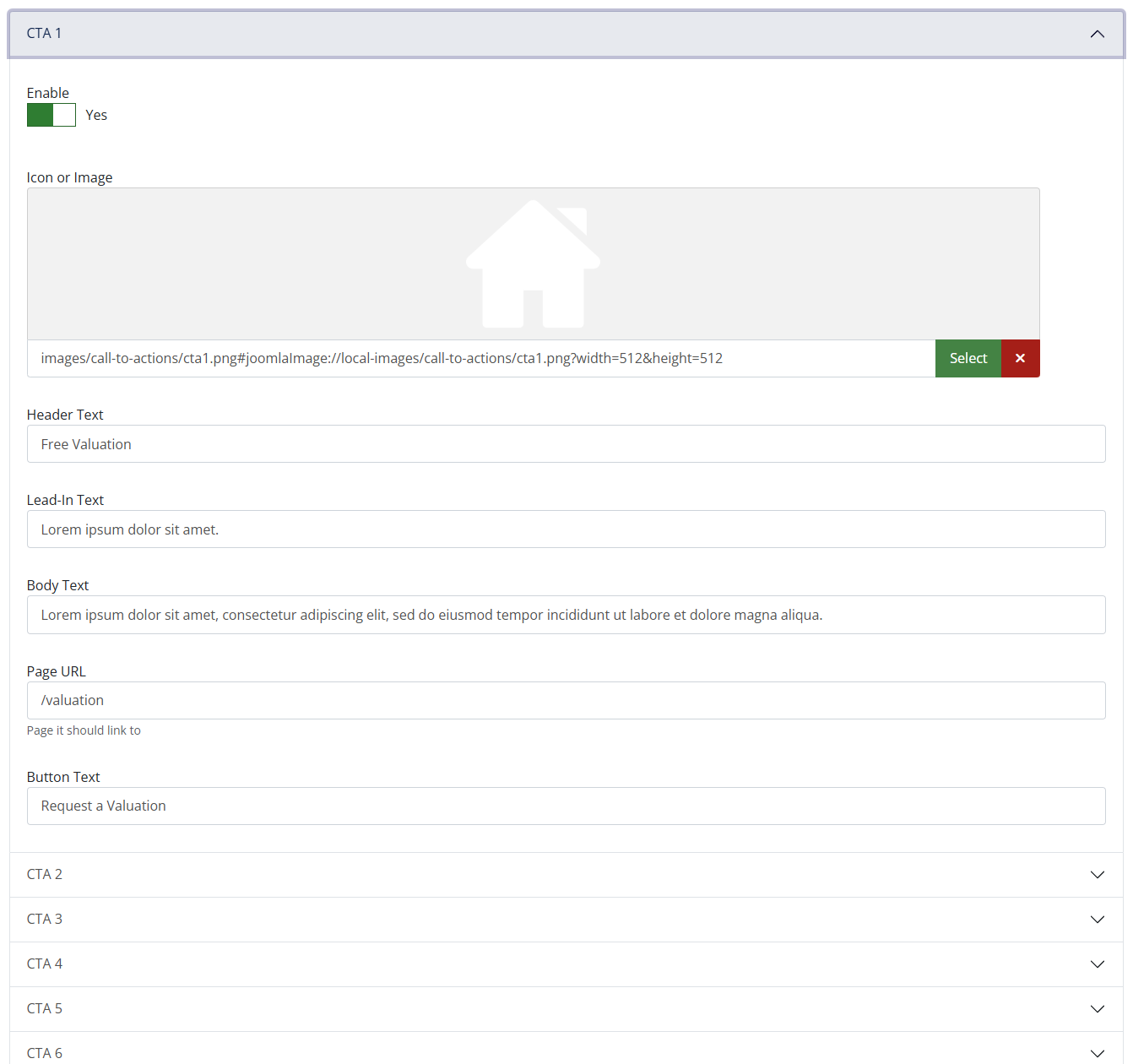
- Click into any of the numbered CTA #’ and you will be presented with the following (please note your content may differ to the example below):

It will list each cta that appears on the home page, up to its intended limit. If your chosen theme shows 3x call to action buttons on the home page, then you can edit the 3 enabled call to actions within the above. Trying to add more above the themes intended display may have unexpected results.
From the above you can edit the text content that appears within the 'call to action' and change its image or page link which it points to.
Preparing CTA Photos (optional)
The call to actions on our website themes are typically an icon in the style of the chosen design. It is advised to continue using icons of the same style for consistency on your website.
Using a different type such as a photo may not have the same expected result on the frontend of the website, and could incur costs to rectify or perfect on site if our assistance is required.
Do not upload cta images in their original form. They will likely be far too big and will cause the page to load slowly if they are not cropped and compressed first.
- Crop your image using an editing application like Microsoft Paint or similar. We recommend cropping the image to approx. 500x500 pixels in a transparent.png format. Ensure all images are cropped to the same dimensions for consistency on the website.
- Compress the image after you have cropped it. The following website will allow you to do this fairly easily for free- https://compressor.io, or you may choose another of your choice.
- The image is now ready to upload to the website and into the button.
Close the module editor
It is important to follow these steps to avoid locking yourself out of future module edits.
- When you are finished editing an article, click the 'Cancel' or 'Save' button to exit the editor. This makes sure the module is 'checked-in' to the Content Management System.

*Failure to do this will lock the feature from future edits and will require our input to unlock the module via the backend.
Log out of the website
- Make sure you have saved any changes and click 'Save' or 'Cancel' within the editor.
- Navigate to the login page /login
- Click the Log Out button



Please note:
* Unlike with static page edits, Affiliates do not have version history therefore any deletions or mistakes cannot be undone.